Interakt : A product by Jio Haptik
Interakt enables small & medium businesses to manage customer interactions, facilitate sales and customer support on WhatsApp. Powered by official WhatsApp Business APIs, Interakt provides a shared Inbox, campaign manager, Shopify integration & more
For more, check out : www.interakt.shop

OVERVIEW
Interakt is a B2B SaaS platform that allows business owners to interact with their customers in an efficient manner. Shared team inbox, personalized notifications, template creation and contacts management are some of the key features that Interakt offers.
During the period of 19 months working as full time UX Designer, I was closely collaborating with Business Head, Product Managers, Software Engineers and other teams such as marketing and business development to shape the product which is currently being used by large number of organizations in India.
ROLE
UX Designer
CONTRIBUTION
Research, Competitive Analysis, Interface Design, Information Architecture, Interactions, Visual Design, Client Onboarding, Prototyping and Testing
TOOLS
Figma, Miro, FigJam, Asana
DURATION
19 Months(Feb 2020-Aug 2021)
PLATFORM
Desktop Webapp, Android
Impact
Interakt was launched in October 2020, had 400+ active organizations by August 2021. Interakt was listed on Product Hunt in October 2021.
650+
Active organizations by Dec 2021
2000+
Active organizations by Now*
100+ Mn
Conversations Exchanged*
*The data was last updated around April 2022.
These days, Interakt has been trusted by many popular brands such as Blue Dart, Pepperfry, Upstox etc. To know more please check out www.interakt.shop


Process
Designing for Interakt was an iterative process
Prior to its launch, our focus revolved around designing core functionalities that were integral to our product objectives. The idea was to create a Minimum Viable Product (MVP), launch the product as an MVP in the Indian Market , collect insights/feedback, and move forward.
Throughout this process, I iterated upon each functionality, soliciting feedback from our team's leadership, and leveraging insights to propel us forward into subsequent phases. Iterations and continuous feedback constituted the cornerstone of our design methodology, ensuring a refined and optimized product.
Sequential Iterations
Team Interakt
During the initial phase, Interakt was a small team consisting of a Product Head, a UX Designer (that's me!), and a team of developers. Later, after its successful launch, the team began to grow. The team expanded with Product Managers, a Customer Success team, and a Marketing team.
Interakt Features & Functionalities
Base Functionaities
Base functionalities are the core capabilities that the product offers when it is shipped to the market, initially the company decided to build the product with core features and test it out in the market
Advanced functionalities
Even though the advanced functionalities are must haves, prioritization was important during the initial phase and we kept on building, not immediately but gradually
Approach to Design
Users
The users intended for Interakt were going to be business owners or anyone involved in business and management. Additionally, team members within the business could be users, as they would be dealing with support, sales, and growth for the particular business.
Users were expected to come from various domains, educational backgrounds, occupations, levels of tech-savviness, genders, and ages.
Design Principles
Several principles were considered during the design process for Interakt. These principles served as the guiding force and pillars for the Interakt experience.
- Simple
- Familier
- Honest
Initially, the idea was to get the skeleton of the product right and to take care of the finesse in the next versions/iterations.
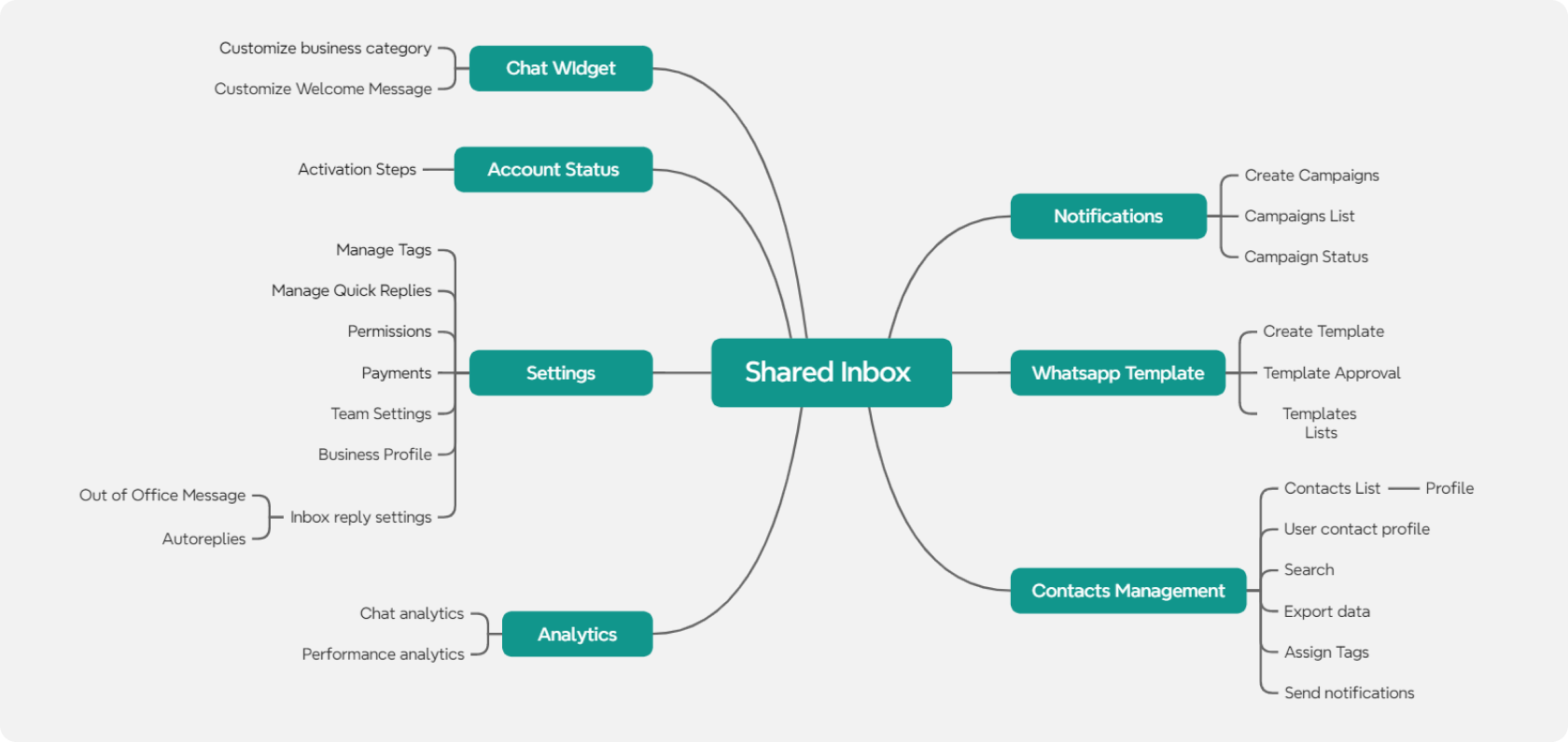
Initial Mapping for Interakt

The mapping of functionalities led to the creation of information architecture and eventually helped refine the information flow (Tool:XMind Map)

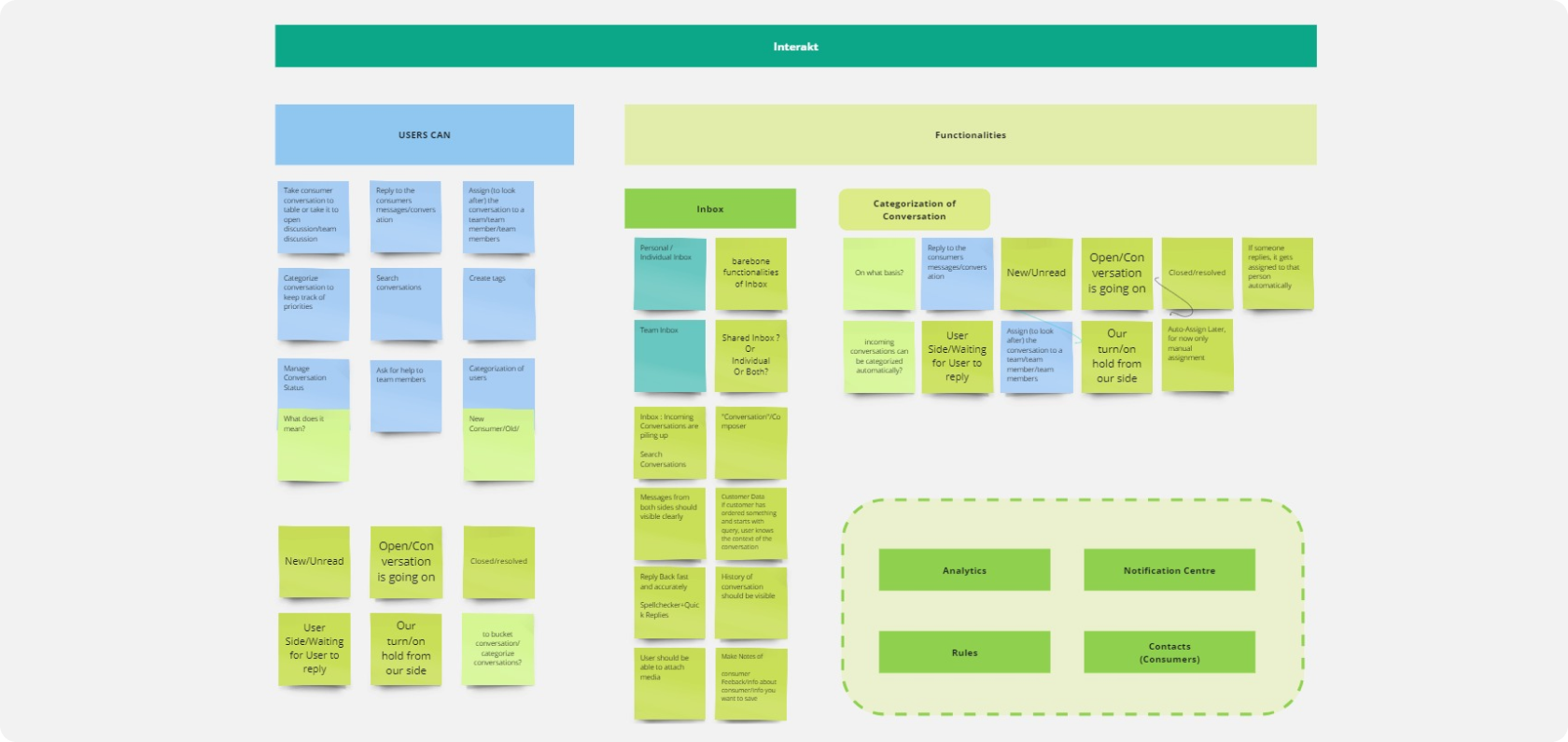
Initial ideations for functionalities and mapping of user scenarios (Tool:Miro)
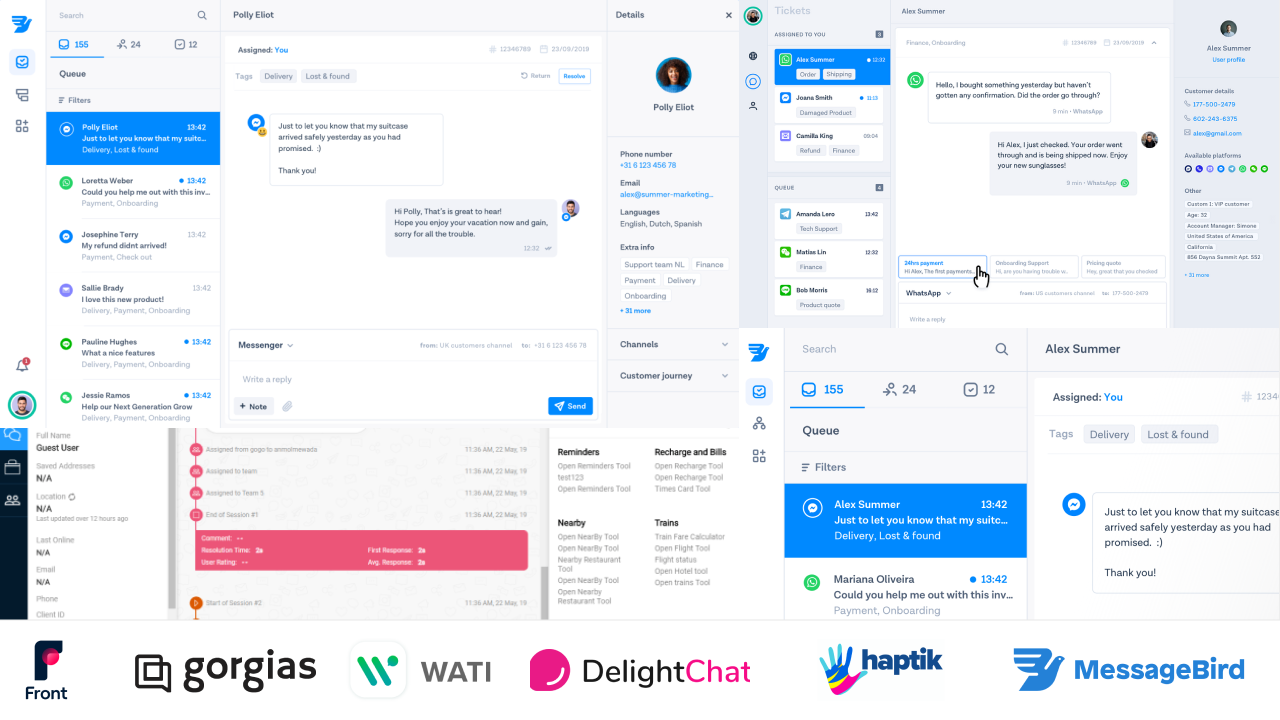
Precedents

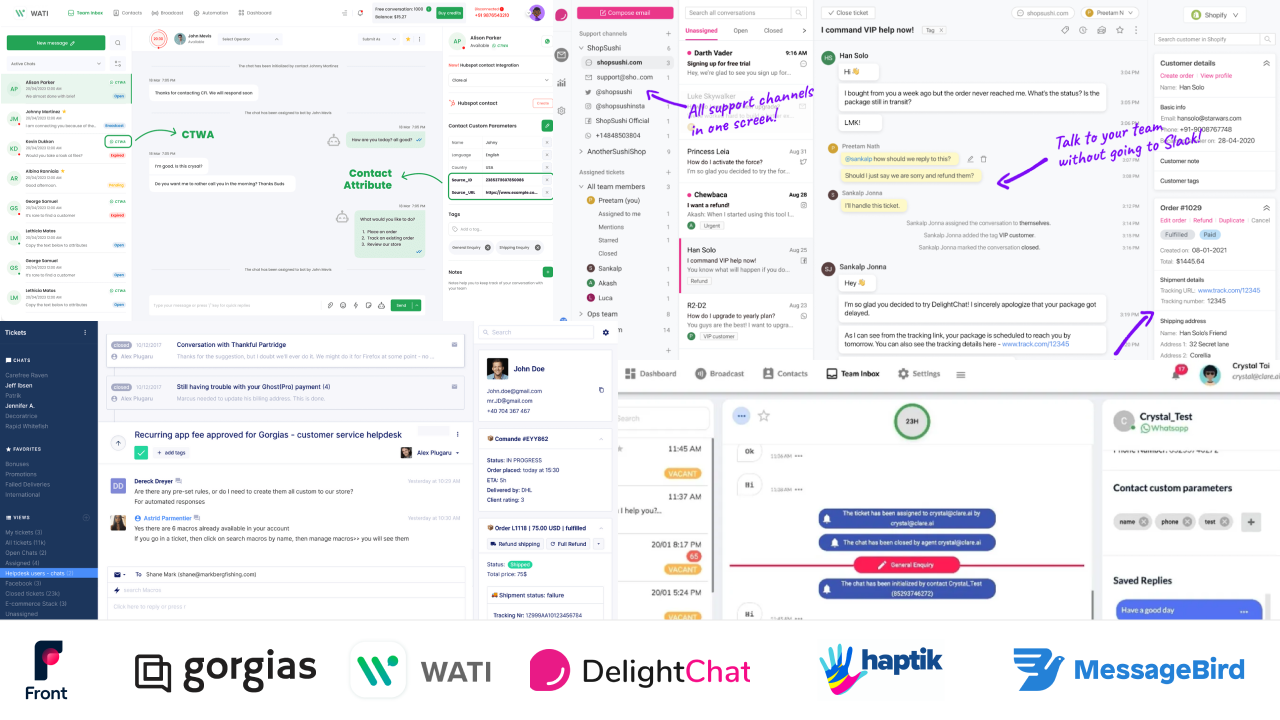
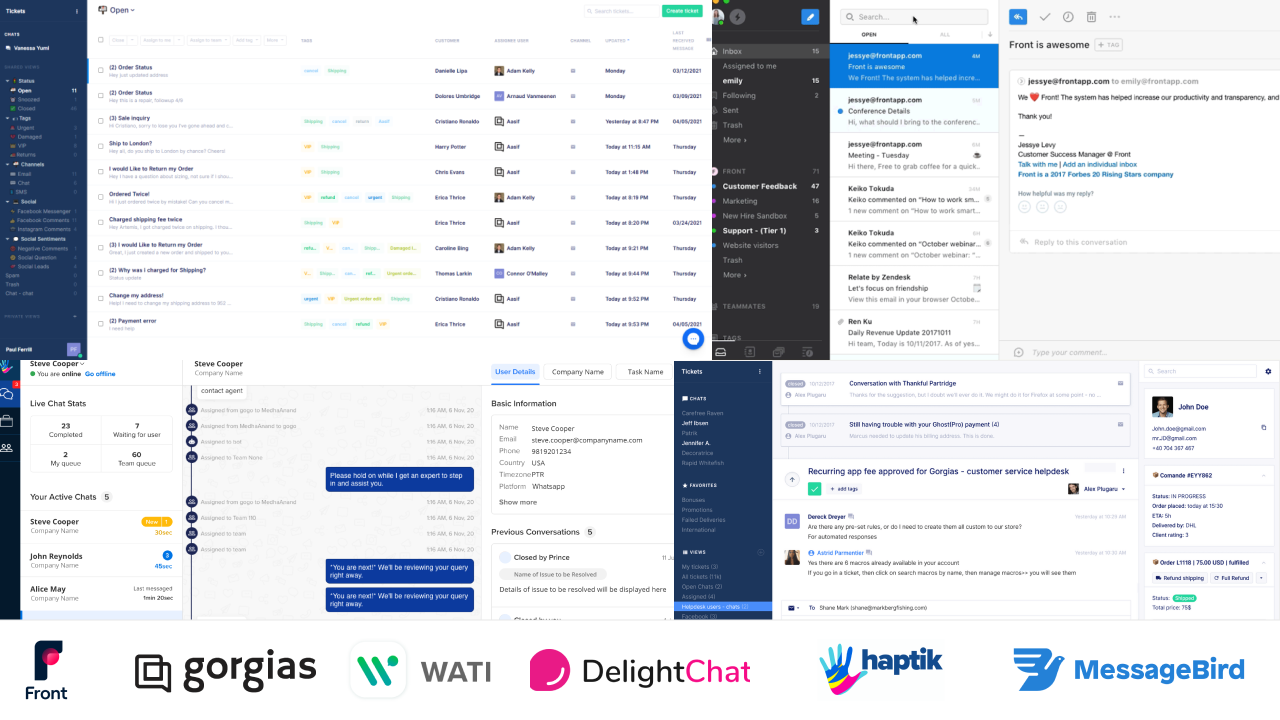
Related tools were explored briefly in order to gain insights (Tools:Messagebird,Wati,DelightChat,Haptik,Gorgias)

Related tools were explored briefly in order to gain insights (Tools:Messagebird,Wati,DelightChat,Haptik,Gorgias)

Related tools were explored briefly in order to gain insights (Tools:Messagebird,Wati,DelightChat,Haptik,Gorgias)
Navigations

While explorng different navigation patterns, the idea was to create navigations which can provide multi level support and better usability; something which is obvious and honest. And at the same time scalable.
After a round of explorations, 3 pane layout felt best suitable for navigations and therefore went ahead with the same.
3 Pane Layout
Easily supports multi level heirarchy
Better predictability for users
Supports the layout of features
Easier to scale and configure
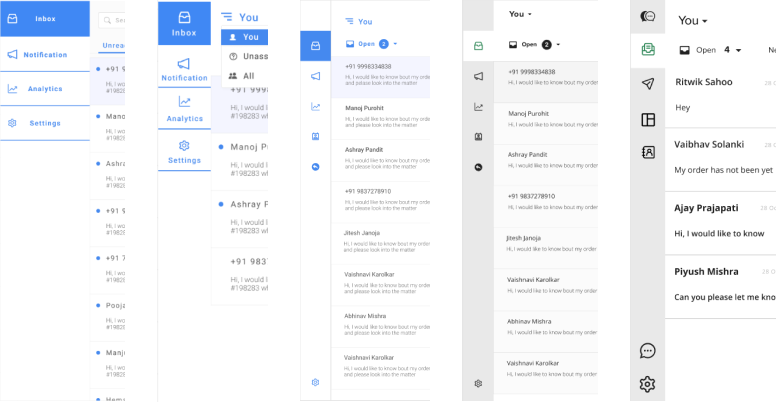
3 pane layout and explorations

Explorations for navigation patterns

Explorations for navigation patterns

Evolution for navigations through multiple iterations
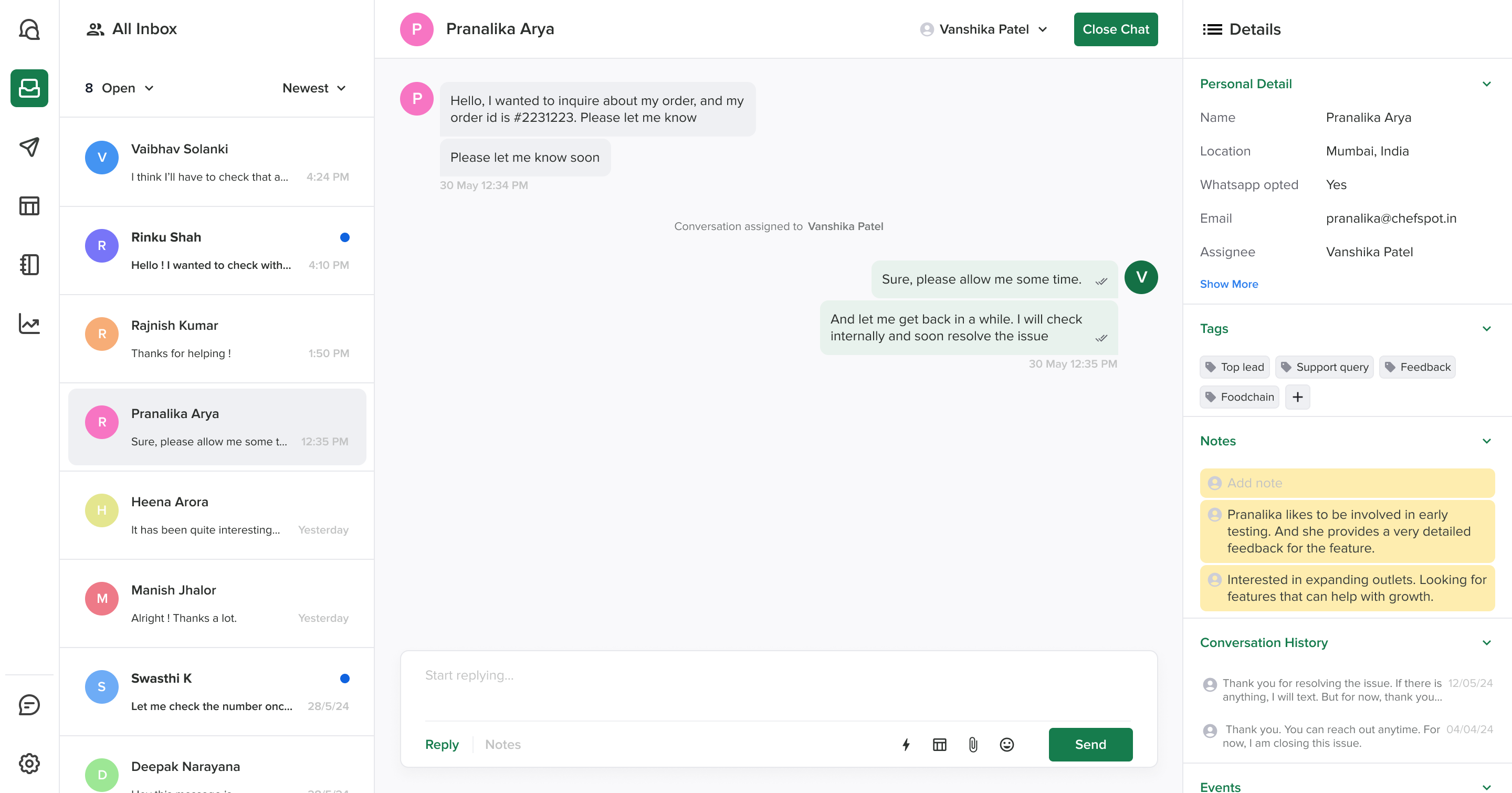
Shared Team Inbox
Problem Statement :
How might we simplify the chat journey within Inbox for the users to attend incoming conversations ?
Goals :
- Allow users to categorize conversations within Inbox
- Help users to manage conversation status
- Allow users to assign and re-assign conversation to other team members
- Restrict certain users from accessing other conversations
- Shared (team) Inbox for team members
- Personal Inbox for an individual team member where one can attend to conversations
Shared Team Inbox : Understanding Chat Journey
Questions/Thoughts (During the process)
Can conversations be auto-assigned ?
On what basis conversation should be categorized ?
Who can assign conversations ?
Who ever has access to > Who can have the access ?
Moving Forward
Initial flow
Initial flow was structured based on the previous initial ideas
Sketch
Based on the initial flow quick skteches were created on paper
Wireframe
While working onother modules within inbox, mid-fidelity wireframes were created to have more clarity
Patterns and terminologies
Some patterns and terminologies were identified from precedent studies for the similar tools
-
Set Patterns / Behaviours
For other functions as well as for chat categorization
- Terminologies
‘Open’ when Active
‘Closed’ when Resolved
Forward Process : Incorporating discussions
Shared Inbox
All the conversations should be there for team member( who has access) to monitor / refer / re-assign
Personal inbox
Every teammember has an inbox where incoming conversations which are assigned to them are attended
Simplifying conversation journey
Flow
Iterations
Iterating further
Default
With dropdown open
Selected hover
Feedback
- How do we sort conversations?
- Lot of icons to make sense of
- Unassigned section will only have Open chats, hence in that case what happen
Wireframes

initial wireframe for inbox
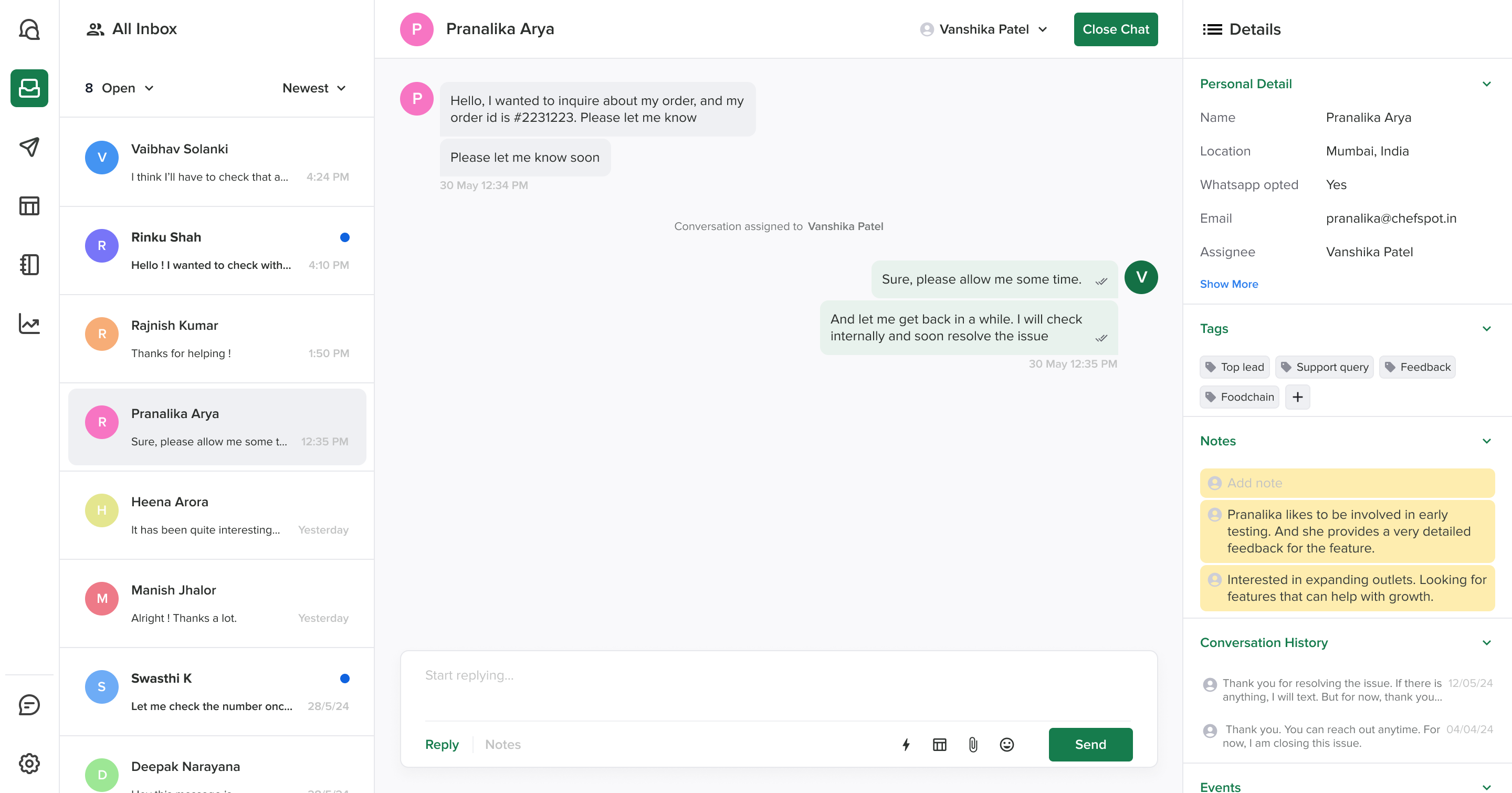
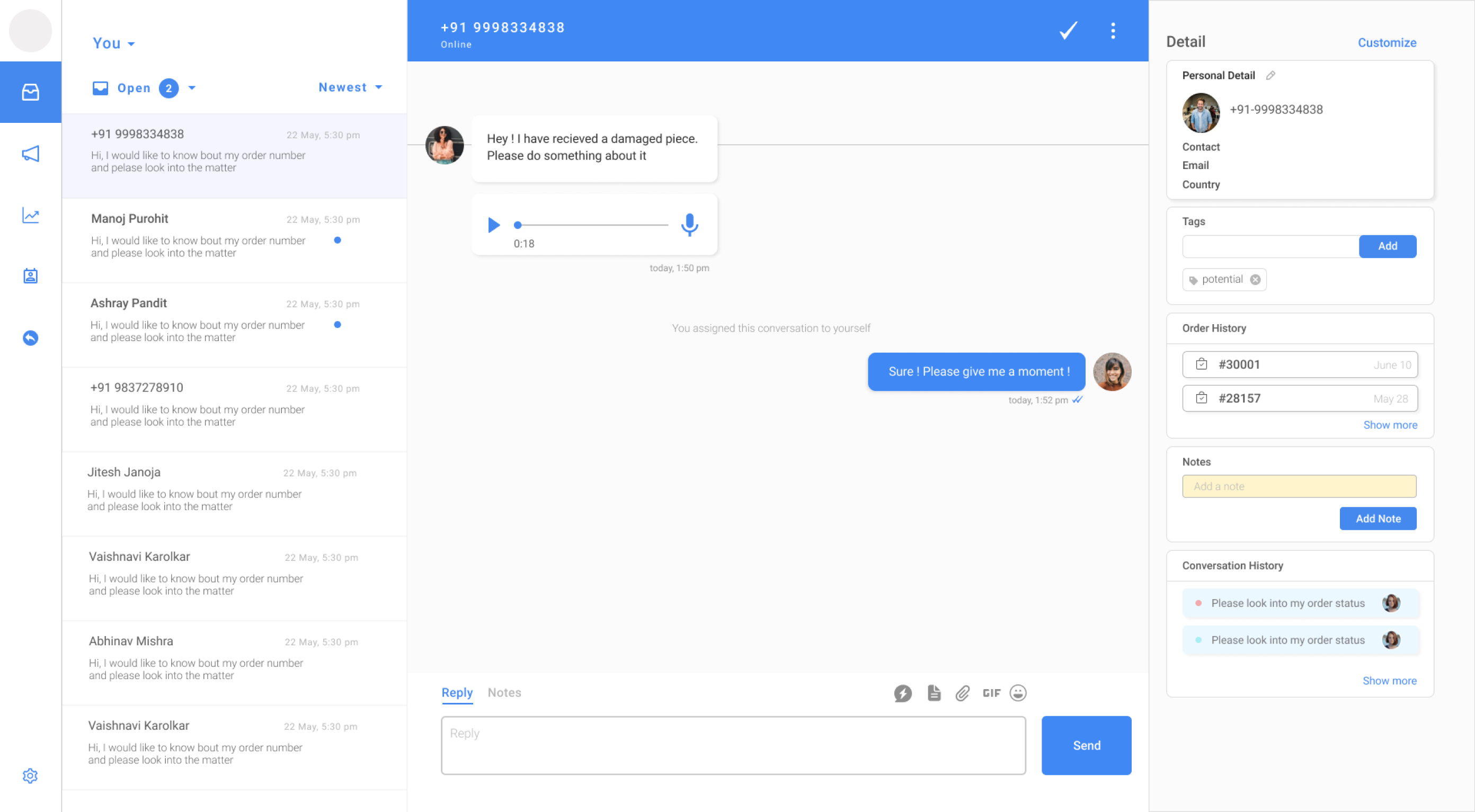
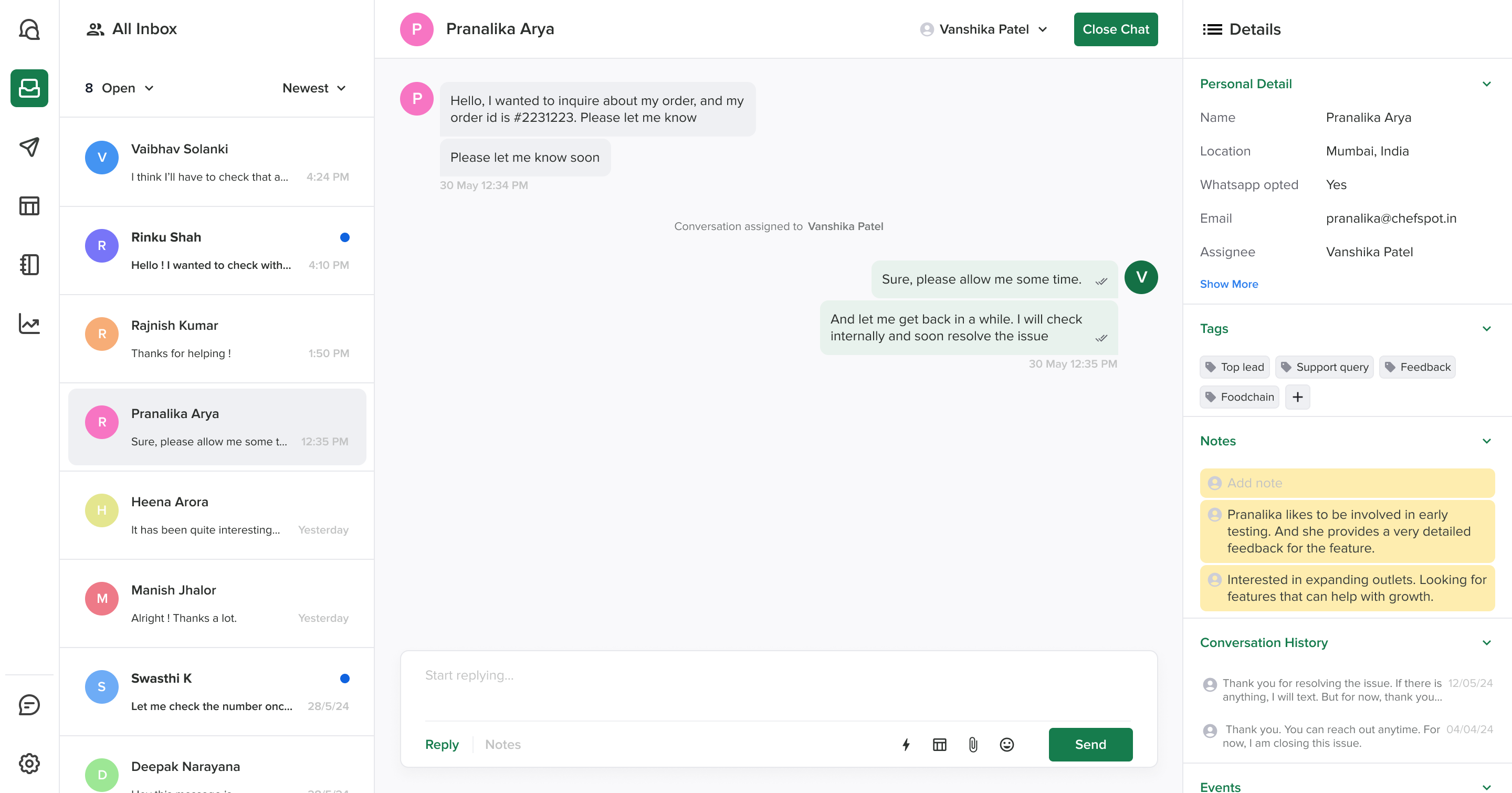
Visual Design

VIsual Design with improved color scheme
Impressions over designs
- The flow and categorization did make sense. It was simple and easy to understand
- During client onboarding sessions and afterwards, it was observed that users were seamlessly navigate through the inbox as well as other features. There was an initial learning curve, especially for the conversations categories.
- Search conversations could have been added, and could be an advanced functionality in terms of product decision

Interakt Platform
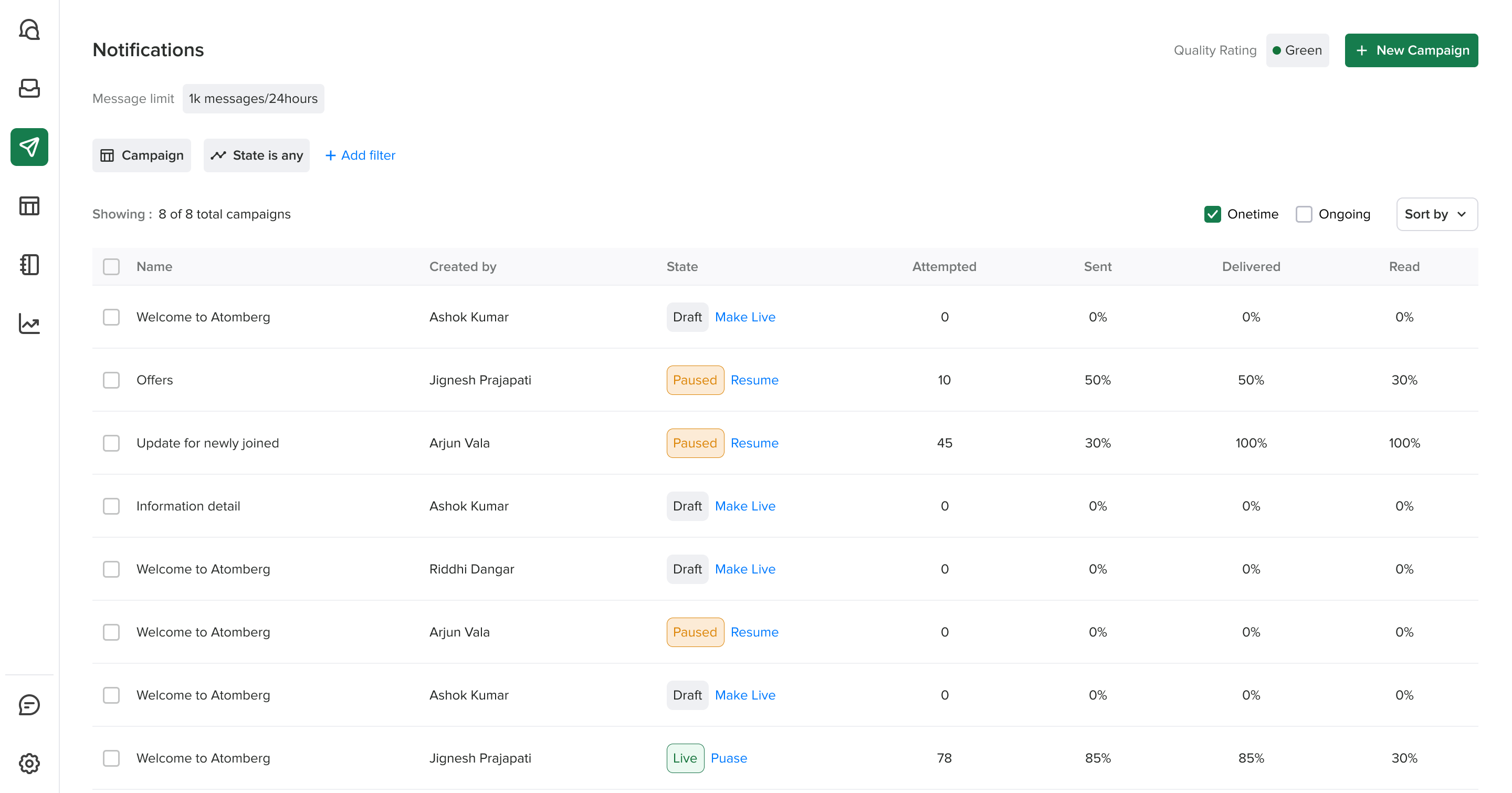
Notifications
Users send notifications via campaigns, There are two types of campaigns ongoing and one time campaign. Notifications feature include:
- Sending notifications
- List of campaigns
- Creating Campaigns

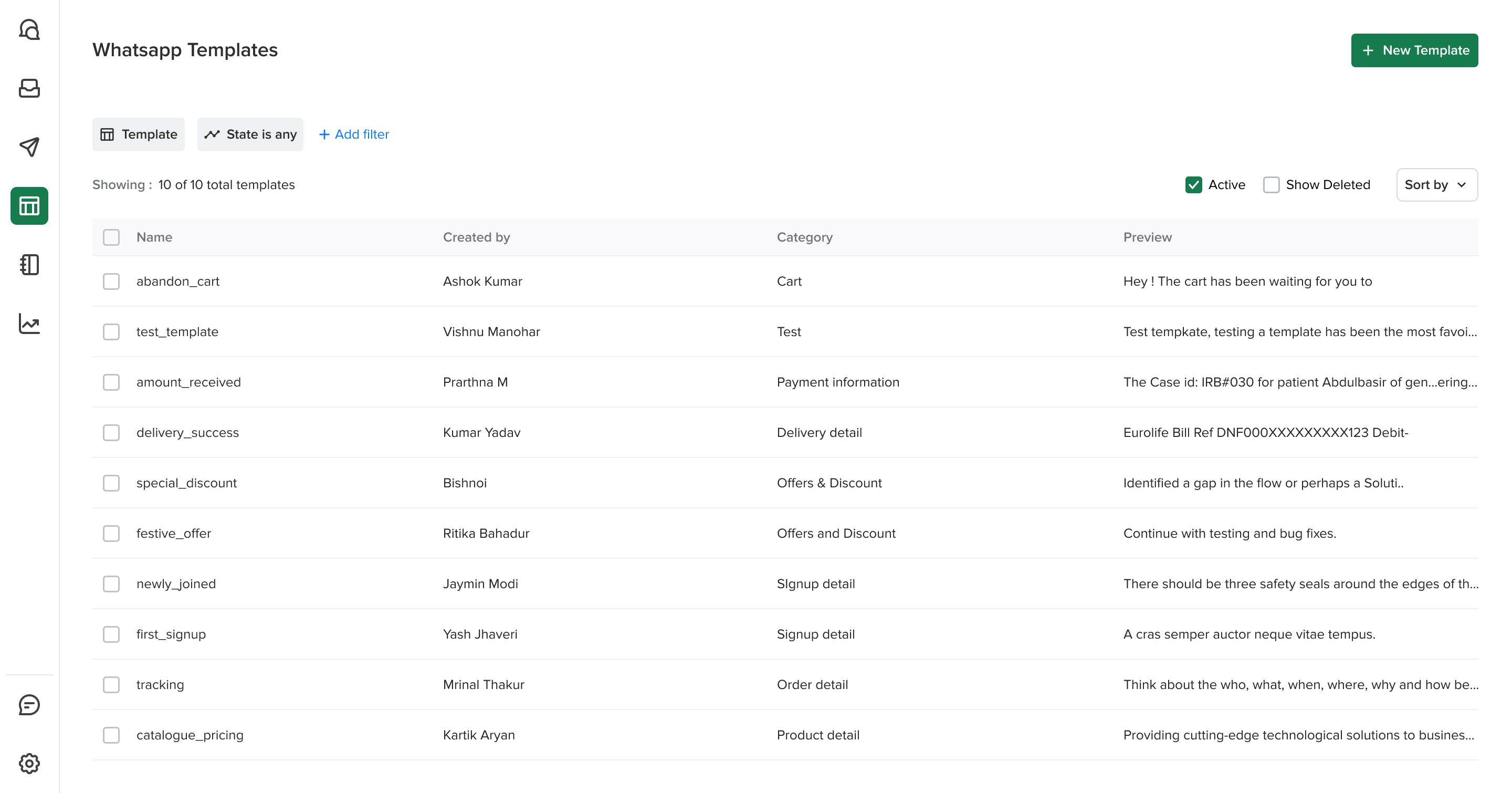
Whatsapp Templates
Users need to create templates and get them approved to be able to send it to users. Whatsapp templates features includes:
- Creation of whatsapp template
- Approval of templates
- Management of templates

Reflections
What worked
- We got the skeleton of the product right
- Product was able to scale with existing structure and skeleton
- Taking internal feedback helped as we moved further in the product journey, not much changes were encountered in terms of it’s experience
What didn’t work
- Unstructured process caused time and effort
- Inconsistency was observed throughout the product
- Being the only designer, could not justice each and every aspect of design
- Lack of data driven insights led to confusion
- Assumptions while making decisions worked sometimes but not always
Next Up
- UX Audit
- Robust Design System
- Data Driven Design
- Delightful Experience

Thank You!